2019年にリリースされたWordpress有料テーマ『SWELL』は
他テーマから移行しやすいように資料や乗り換えサポート用プラグインが用意されています。
 クマ助
クマ助かく言う僕も2020年5月にCocoonからSWELLへ移行しました。
しかし、SWELLへの乗り換えを検討している人や購入したけど初めての乗り換えに不安がある人の中には



手順はどんな感じなの?
事前準備や注意点はあるの?
と思う方もいると思います。
この記事は、
僕がSWELL移行時に「この順番でやればよかった」「これは注意したほうがいい」という体験談
をもとに
『【Wordpress】SWELLへテーマを移行する手順、注意点』
を作成しました。(今後新規ブログを作る際の備忘録も兼ねて)
乗り換えの一助となると嬉しいです!
SWELL購入を検討中の方や候補の1つの方はこちらもご覧ください!


SWELLへの移行手順
移行手順では、『事前準備』、『インストール』、『インストール後の設定』の3段階に分けて説明します。
事前準備
事前準備として、SWELLを入れる前に行うことが4点あります。
推奨プラグインのインストール
SWELLでは以下のようにプラグインが別れています。
- 推奨プラグイン(SWELLを快適に使用するためのプラグイン)
- 非推奨/不必要プラグイン(不具合を起こすプラグイン、SWELLが同等の機能を持っているプラグインなど)
https://swell-theme.com/basic-setting/4688/
こちらにある推奨プラグインの内、必要だと思うものをインストールしましょう。
影響はないと思いますがリスクは減らしたいので、
この手順ではSWELLへ切り替えた後に推奨プラグインの有効化をしています。
この時点ではプラグインの状態は以下となります。
既存プラグイン:有効化のまま
推奨プラグイン:無効化のまま



参考として、僕はほぼ一通り入れました。
推奨プラグインの中には、今まで使っていたプラグインと同じ機能をもつものもありました。
そのまま使用するか悩みましたが、最終的にはすべて推奨プラグインに切り替えました。
これは『SWELL導入後の動作を安定させたかった』からです。
WordPressのテーマとプラグインには色々と相性があるようなので!
移行プラグインのインストール
こちらは他のテーマから乗り換える方専用の作業です。※新規インストールする方、または対象テーマがない場合は不要
SWELLでは他のテーマから乗り換える方へ専用プラグインが用意されています。
このプラグインはテーマを乗り換えた時に起こる記事デザインの崩れを防止します。
以下から自分が現在使用しているテーマのプラグインをダウンロードしてインストールします。
https://swell-theme.com/limited/1257/
こちらはSWELLをインストールする前に有効化しましょう。
サーバへのアクセス方法の確認
テーマの乗り換えは手順通りに行えば問題は起こらないはずですが
『もしもの時』に備えてブログ本体(htmlやCSS)が置いてあるファイルサーバへのアクセス方法を確認しておきましょう!
最悪ここから直接ファイルを修正する等の役に立ちます。
この場所については契約しているサーバのマイページから見つかるはずです。
エックスサーバーの場合はこんなのです↓


バックアップの取得
こちらも上記と同じで『もしもの時』に備えて乗り換え前のバックアップを取得しておきましょう。
今までバックアップを取ったことがない方は、推奨にあるバックアッププラグインを有効化・使用して取得しておきましょう。
SWELLのインストール
SWELLの親テーマと子テーマをダウンロードして、インストールします。
SWELL(親テーマ)のダウンロード
SWELLの購入後、メールが届いているはずなので
メールに書かれているリンクからSWELL親テーマをダウンロードします。
まだ購入していない方(いないと思いますが)はこちらから購入できます。
SWELL(子テーマ)のダウンロード
続いて以下から子テーマをダウンロードします。
https://swell-theme.com/download/swell-child/
SWELL(親テーマ、子テーマ)のインストール
WordPressのダッシュボードからSWELLをインストールします。
インストールは親テーマ⇒子テーマの順で行うようにしてください。
インストール、有効化の詳細は下記SWELLホームページを参照ください。
https://swell-theme.com/basic-setting/304/
・移行プラグインを使用している場合
一部で旧テーマのファイルや使用時のデータを読み込んで使用するので、旧テーマは削除せずにサイトにインストールしたままにしてください。
インストール後の設定
インストールが済んだら、後は各種設定を行います。
All in One SEO Packの設定移行
こちらはSEO対策プラグイン『All in One SEO Pack』を使用している方向けの作業です。
使用していない方、1から設定したいという方は次の項目へ進んでください。
SEO対策プラグインを変更すると、プラグインの設定等を全てやり直す必要があるのですが
SWELL開発者の了さんがその手間を軽減するための方法を用意してくれています。
その方法では「All in One SEO Pack」から推奨プラグイン「SEO SIMPLE PACK」に移行する際、
以下3つの設定を「SEO SIMPLE PACK」へ引き継ぐことができます。
- タイトル
- ディスクリプション
- robotsタグ (noindex / nofollow設定)
引き継ぎは以下の手順で実施してください。
この時点の各プラグインはインストール済みかつ以下の状態となっていることが前提です。
All in One SEO Pack ⇒ 有効化
SEO SIMPLE PACK ⇒ 無効化
引き継ぎ用コードの追加作業は下記SWELLホームページを参照ください。
https://swell-theme.com/customize/3640/
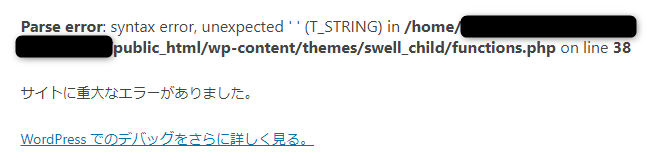
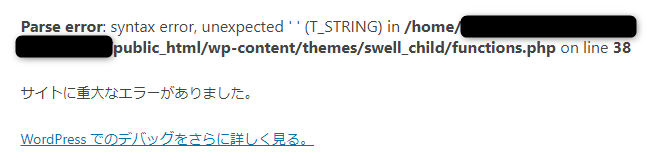
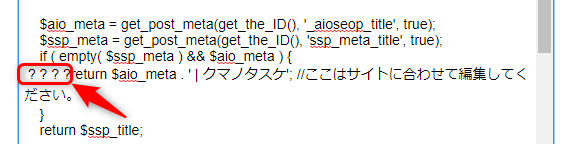
僕が行った際は、『functions.phpのサイト名を変更して保存した後にサイトが真っ白になり、ダッシュボードへもアクセスできない』という問題が起きました。


同じ問題が起きた方は以下を参考に対処してください。
プラグイン一覧から「SEO SIMPLE PACK」を有効化します。
プラグイン一覧から「All in One SEO Pack」を無効化します。
プラグインの有効化・無効化
プラグイン一覧から既存のプラグインの無効化、推奨プラグインの有効化を行います。
Google Adsenseの設定
テーマ変更により、サイト内のGoogle Adsenseの配置場所を設定する必要があります。
SWELLにはGoogle Adsense用の機能が備わっているため、そこにAdsenseコードを貼り付けるだけでOKです。
https://swell-theme.com/basic-setting/2745/
自動広告はSWELLがサイト内に自動でAdsense広告を挿入してくれますが、想定外の位置に来ることもあります。
そのような場合は、自動広告は使用せず手動で任意の場所に広告を貼るようにしてください。
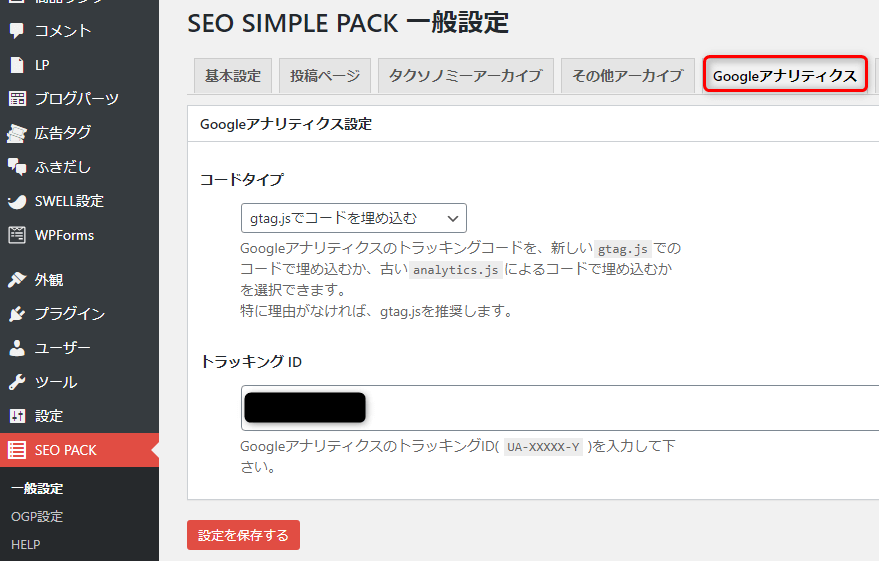
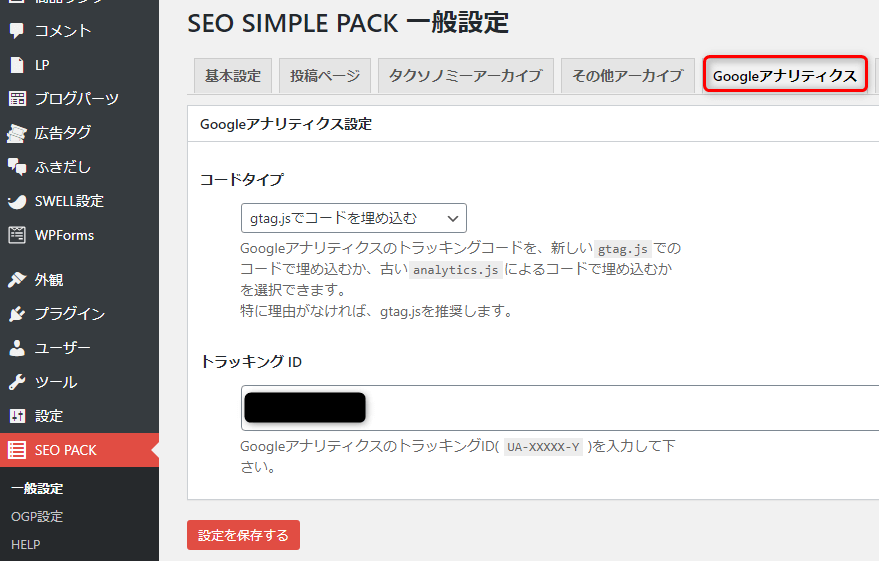
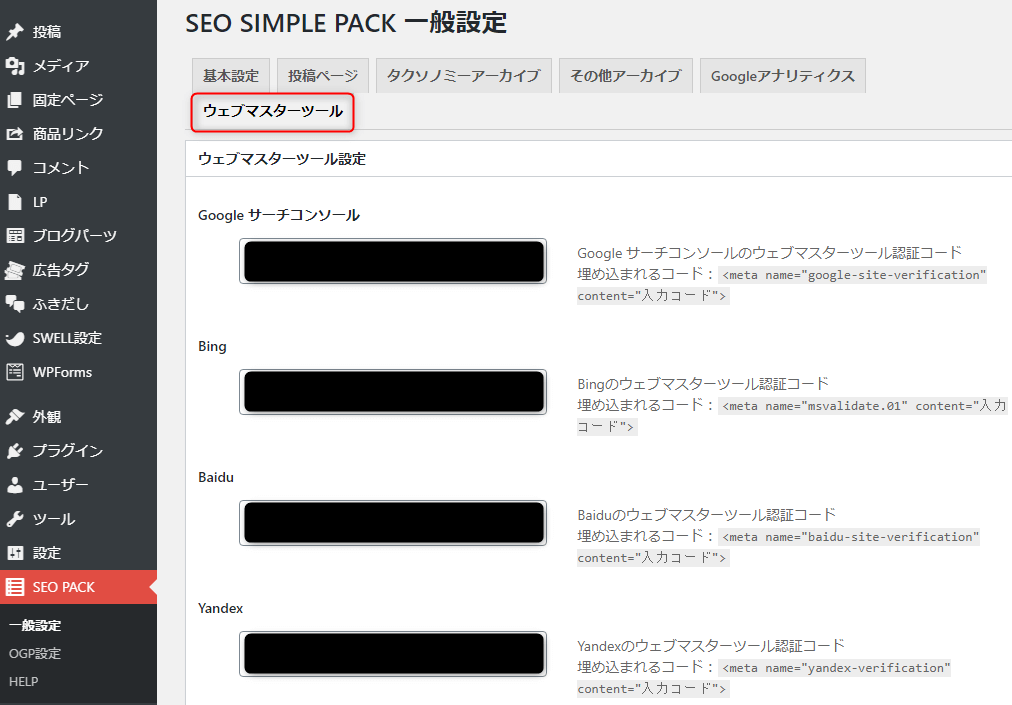
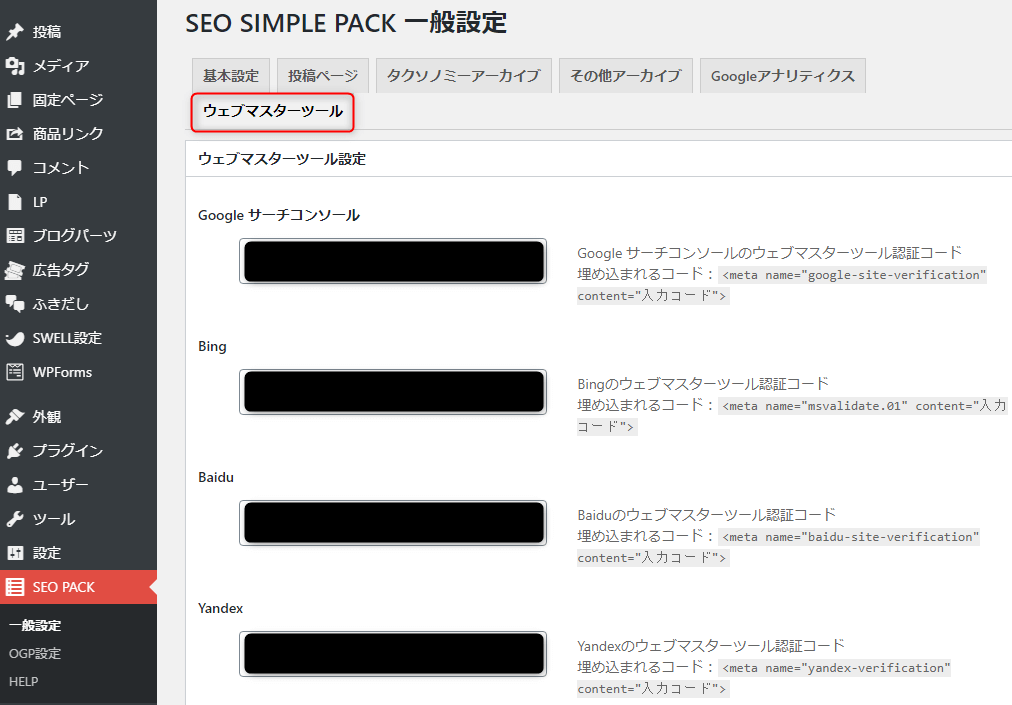
Google Analytics、ウェブマスターツールの設定
SEO対策プラグインを「SEO SIMPLE PAC」に変えた方は、
Google Analytics、ウェブマスターツールの設定がされていない状態なので設定します。




各記事の確認、リライト
乗り換え専用プラグインを使用した場合、記事のレイアウトがそこまで崩れているということはないと思います。
しかし、プラグインではカバーしきれない機能などもあるので各記事を確認してリライトをしましょう。
乗り換えプラグインにより多少SWELLが重くなるそうなので、全記事をリライトした後にプラグインを無効化しましょう。
まとめ
この記事では
・SWELLへの乗り換え手順はどんな感じなの?
・SWELLへの乗り換えるための事前準備や注意点はあるの?
という方に向けて、僕がSWELL移行時の体験談をもとに作成した
『【Wordpress】SWELLへテーマを移行する手順、注意点』
を紹介しました。
僕自身WordPressテーマの乗り換えは初めてでしたが
上記で紹介したとおりSWELLでは乗り換えのための資料やプラグインが用意されているので
初めての方でも安心して作業できました!
この記事がSWELLへの乗り換えや購入の一助となると嬉しいです!
でゎ!



コメント